Simulado MEC | Web Designer | CONCURSO
SIMULADO MEC | WEB DESIGNER
INSTRUÇÕES DESTE SIMULADO
OBJETIVOS DO SIMULADO
Aprimorar os conhecimentos adquiridos durante os seus estudos, de forma a avaliar a sua aprendizagem, utilizando para isso as metodologias e critérios idênticos aos maiores e melhores concursos públicos do País, através de simulado para concurso, prova de concurso e/ou questões de concurso.
PÚBLICO ALVO DO SIMULADO
Candidatos e Alunos que almejam sua aprovação no concurso MEC para o cargo de Web Designer.
SOBRE AS QUESTÕES DO SIMULADO
Este simulado contém questões de concurso da banca Cespe para o concurso MEC. Estas questões são especificamente para o cargo de Web Designer, contendo Matérias Diversas que foram extraídas de concursos públicos anteriores, portanto este simulado contém os gabaritos oficiais do concurso.
ESTATÍSTICA DO SIMULADO
O simulado MEC | Web Designer contém um total de 20 questões de concursos com um tempo estimado de 60 minutos para sua realização. O assunto abordado é diversificado para que você possa realmente simular como esta seus conhecimento no concurso MEC.
RANKING DO SIMULADO
Realize este simulado até o seu final e ao conclui-lo você verá as questões que errou e acertou, seus possíveis comentários e ainda poderá ver seu DESEMPENHO perante ao dos seus CONCORRENTES. Venha participar deste Ranking e saia na frente de todos. Veja sua nota e sua colocação no RANKING e saiba se esta preparado para conseguir sua aprovação.
Bons Estudos! Simulado para Concurso é aqui!
- #84195
- Banca
- CESPE
- Matéria
- Matérias Diversas
- Concurso
- MEC
- Tipo
- Certo/Errado
- Comentários
- Seja o primeiro a comentar
(1,0) 1 -
1. <SRIPT LANGUAGE-"JavaScript" TYPE-"text/javascript">
2. opcao = confirm("Escolha..."); 3. if (opcao){ . alert ("valor: "+opcao); 5. } else { 6. alert ("valor: "+opcao); 7. } 8. </SCRIPT>
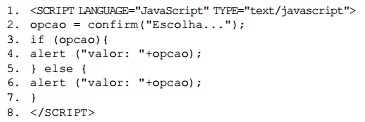
Considerando o trecho de código acima, escrito em JavaScript, julgue o item subsequente.
O trecho de código da linha 8 informa apenas que é o início do próximo trecho de código JavaScript
- #84196
- Banca
- CESPE
- Matéria
- Matérias Diversas
- Concurso
- MEC
- Tipo
- Certo/Errado
- Comentários
- Seja o primeiro a comentar
(1,0) 2 -
1. <SRIPT LANGUAGE-"JavaScript" TYPE-"text/javascript">
2. opcao = confirm("Escolha...");
3. if (opcao){ . alert ("valor: "+opcao);
5. } else {
6. alert ("valor: "+opcao);
7. }
8. </SCRIPT>
Considerando o trecho de código acima, escrito em JavaScript, julgue o item subsequente.
Durante a execução do trecho de código da linha 2, aparecerá uma caixa de diálogo do tipo prompt de texto com o valor “Escolha..."
- #84197
- Banca
- CESPE
- Matéria
- Matérias Diversas
- Concurso
- MEC
- Tipo
- Certo/Errado
- Comentários
- Seja o primeiro a comentar
(1,0) 3 -
1. <SCRIPT LANGUAGE-"JavaScript" TYPE-"text/javascript">
2. opcao = confirm("Escolha...");
3. if (opcao){ . alert ("valor: "+opcao);
5. } else {
6. alert ("valor: "+opcao);
7. }
8. </SCRIPT>
Considerando o trecho de código acima, escrito em JavaScript, julgue o item subsequente.
A linha 6, ao ser executada, gera uma caixa de texto com o valor false
- #84198
- Banca
- CESPE
- Matéria
- Matérias Diversas
- Concurso
- MEC
- Tipo
- Certo/Errado
- Comentários
- Seja o primeiro a comentar
(1,0) 4 -
Considerando que o HTML possui diversos códigos que podem interpretar o que acontece com determinada página, conexão, erro ou com informações adicionais, julgue o próximo item.
Os códigos HTML não suportam informação quando o acesso a um objeto é negado, entrando em ação, nesse caso, um firewall
- #84199
- Banca
- CESPE
- Matéria
- Matérias Diversas
- Concurso
- MEC
- Tipo
- Certo/Errado
- Comentários
- Seja o primeiro a comentar
(1,0) 5 -

Considerando o trecho de código acima, escrito em JavaScript, julgue o item subsequente.
Ao ser executada, a linha 4 do código retornará uma caixa de texto com o valor true
- #84200
- Banca
- CESPE
- Matéria
- Matérias Diversas
- Concurso
- MEC
- Tipo
- Certo/Errado
- Comentários
- Seja o primeiro a comentar
(1,0) 6 -
Considerando que o HTML possui diversos códigos que podem interpretar o que acontece com determinada página, conexão, erro ou com informações adicionais, julgue o próximo item.
Quando uma requisição for completada com sucesso e com status OK, o código retornado será 350
- #84201
- Banca
- CESPE
- Matéria
- Matérias Diversas
- Concurso
- MEC
- Tipo
- Certo/Errado
- Comentários
- Seja o primeiro a comentar
(1,0) 7 -
Considerando que o HTML possui diversos códigos que podem interpretar o que acontece com determinada página, conexão, erro ou com informações adicionais, julgue o próximo item.
Quando uma requisição de um dado for movida permanentemente para nova URI (uniform resource identifier), o código retornado será 301
- #84202
- Banca
- CESPE
- Matéria
- Matérias Diversas
- Concurso
- MEC
- Tipo
- Certo/Errado
- Comentários
- Seja o primeiro a comentar
(1,0) 8 -
Considerando que o HTML possui diversos códigos que podem interpretar o que acontece com determinada página, conexão, erro ou com informações adicionais, julgue o próximo item.
O código 404 informa que o objeto não foi encontrado
- #84203
- Banca
- CESPE
- Matéria
- Matérias Diversas
- Concurso
- MEC
- Tipo
- Certo/Errado
- Comentários
- Seja o primeiro a comentar
(1,0) 9 -
A utilização de formulários em aplicações web é bastante comum. Acerca de uso de formulários e manipulação dos dados em formulários HTML, julgue o item que se segue.
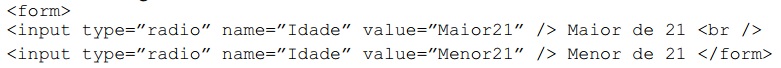
O trecho de código abaixo

indica um formulário do tipo radio button, entretanto está sintaticamente incorreto
- #84204
- Banca
- CESPE
- Matéria
- Matérias Diversas
- Concurso
- MEC
- Tipo
- Certo/Errado
- Comentários
- Seja o primeiro a comentar
(1,0) 10 -
A utilização de formulários em aplicações web é bastante comum. Acerca de uso de formulários e manipulação dos dados em formulários HTML, julgue o item que se segue.
Em formulário, o checkbox permite que se faça uma ou várias escolhas entre um conjunto de opções; sua definição, em HTML, ocorre por meio da expressão <input type="checkbox" />
- #84205
- Banca
- CESPE
- Matéria
- Matérias Diversas
- Concurso
- MEC
- Tipo
- Certo/Errado
- Comentários
- Seja o primeiro a comentar
(1,0) 11 -
A utilização de formulários em aplicações web é bastante comum. Acerca de uso de formulários e manipulação dos dados em formulários HTML, julgue o item que se segue.
Em formulários HTML, o botão do tipo submit é utilizado para receber dados de um formulário de um servidor
- #84206
- Banca
- CESPE
- Matéria
- Matérias Diversas
- Concurso
- MEC
- Tipo
- Certo/Errado
- Comentários
- Seja o primeiro a comentar
(1,0) 12 -
A utilização de formulários em aplicações web é bastante comum. Acerca de uso de formulários e manipulação dos dados em formulários HTML, julgue o item que se segue.
Em formulários HTML, apenas o método post é suportado; o método get é utilizado em aplicações JavaScript
- #84207
- Banca
- CESPE
- Matéria
- Matérias Diversas
- Concurso
- MEC
- Tipo
- Certo/Errado
- Comentários
- Seja o primeiro a comentar
(1,0) 13 -
A utilização de formulários em aplicações web é bastante comum. Acerca de uso de formulários e manipulação dos dados em formulários HTML, julgue o item que se segue.
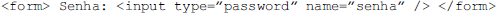
A linha de código abaixo 
indica o uso de uma caixa de texto do tipo senha que mascara os caracteres que a preenchem
- #84208
- Banca
- CESPE
- Matéria
- Matérias Diversas
- Concurso
- MEC
- Tipo
- Certo/Errado
- Comentários
- Seja o primeiro a comentar
(1,0) 14 -
No que concerne a manipulação de imagens para Internet, padrões, formatos e características, julgue o item seguinte.
O formato GIF tem a capacidade de suportar animações, sendo considerado como o melhor formato para que sejam trabalhadas imagens com mais de 256 cores
- #84209
- Banca
- CESPE
- Matéria
- Matérias Diversas
- Concurso
- MEC
- Tipo
- Certo/Errado
- Comentários
- Seja o primeiro a comentar
(1,0) 15 -
No que concerne a manipulação de imagens para Internet, padrões, formatos e características, julgue o item seguinte.
O formato PNG suporta milhões de cores, animação com as respectivas variações (APNG e MNG) e fundo transparente